Is Your Website Mobile-Friendly Enough For Google?
The way that people view the Internet is rapidly changing. Now, more than ever, people are ditching their desktops and laptops for more convenient devices that they carry around in their pockets all day.
Due to the push towards mobile viewing, it’s vital that businesses ensure that their websites are optimized to be responsive to their visitors. Even if your website was drafted with detailed framework in the past, the truth is that a switch to a mobile-friendly site is inevitable. Since it’s only a matter of time before you either switch or get swept up by your competition, it makes sense that business owners who care about their company would want to make that switch sooner than later; and Google is leading the way. On April 21st 2015, Google will officially use “mobile-friendliness” to rank all websites.
 Is Your Website Ready?
Is Your Website Ready?
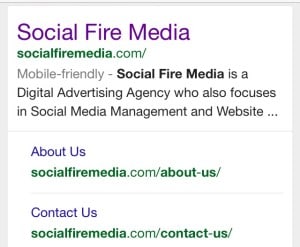
You can check your “mobile-friendliness” ranking with this convenient Google tool. Just to be safe, we did a site test ourselves and passed the mobile friendly test with flying colors. Whew!
But wait, what about all of the websites we have designed for our clients over the years? Do they now need updates? Will they suffer search engine rank punishment by Google? After making a list of every website we’ve ever done, 4 hours later and a zillion checks later, we are happy say we are “AWESOME!” across the board. So let’s get down to the reason you’re reading this: Why does this matter?
Why Does Google Care So Much About “Mobile-Friendliness”?
Google needs to continue to provide the most relevant search results or users will go elsewhere to find the correct information and user-friendly sites. Relevancy and user friendliness are now tied together as they’re all part of the user experience (UX). More and more, Google places the overall usability of a site as a core piece in site rank. If you can’t see or find the information on a mobile site (compared to the competitors), relevancy is simply not as important if you can’t view the information. Now you have to offer both or risk your rankings.
If you want to make sure that you have the best chance of people finding you on Google, then keep SEO in mind. With a mobile-friendly responsive website, you’ll be on the right path.
What Exactly Is “Mobile-Friendliness”?
We can start with some of the errors that can come up when running a website through the Google Mobile-Friendly test. Here are some of the most prevalent errors preventing your site from reaching its max potential and best rankings:
 1. Text too small to read
1. Text too small to read
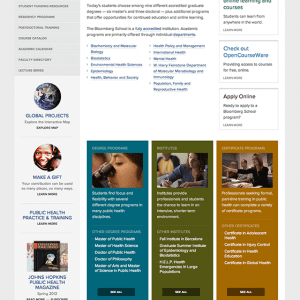
Unless you have an iPad or tablet, many users still have a 3.5 inch mobile screen if they are still carrying an IPhone 4. Even if you have a 5, they are only 4 inches tall. If you are lucky enough to have a 6 or 6 Plus or any of the other larger Android devices such as a Samsung Galaxy, users are still having to pinch and zoom in to read the text of a non-mobile-friendly site.
An example of this is depicted to the right. The site shows on your mobile device, but you’re forced to rely on the double tap or the pinch-to-zoom method to read the content you need. Small text not only limits a website’s usability, but it also makes it hard to read and more importantly hard to navigate. Often times if a site is set up to be mobile-friendly its menu and other primary links are easy to use and visible to the user.
2. Mobile viewport not set
This basically means that mobile devices of different sizes can’t resize the site. The site isn’t setup correctly to scale to the proper width of your device. It can’t adapt and just shows your desktop site at its typical width. If your website is a few years old or just not properly coded, watch out! It probably isn’t truly “mobile-friendly”.
Setting the mobile viewport is important so that users are automatically taken to mobile view instead of zooming, unzooming or just getting frustrated on the site. Certainly, time on site, average pageviews and other criteria are linked directly to mobile users. The better the mobile experience, the better your rank.
3. Links too close together
It is amazing how we are so used to being able to tap and navigate, play games on our phones, but nothing can ruin a mobile experience faster when you can’t click a link because your phone thinks you tapped a link right next to it. Frustration sets in quickly and the user bounce out back to Google to find an easier site to use. Bounce rates are a metric often used to measure the effectiveness of the navigation your website designer set for the user to follow. Plain and simple – your visitors will bounce if you’re not mobile friendly or they will go somewhere else to find the product or information they’re looking for.
If your website isn’t mobile-friendly, it’s time to make a change now. Not only are you harming your Google SEO rankings, but you could also be losing viewership on a daily basis as well. To avoid that from happening, a switch to mobile will be necessary. If you have questions about switching your website to a mobile-friendly version, be sure to contact Social Fire Media today.








Such a very useful article. Very interesting to read this article.I would like to thank you for the efforts you had made for writing this awesome article <a href=”http://bolalive77.com/”>judi bola online</a> | <a href=”http://taruhanjudibolavipbet88.com/”>bola online</a> | <a href=”http://dewabet.com/”>judi online</a>